alt 속성이란?
문서의 구조나 서식을 정의하는 웹 언어인 HTML에서 이미지를 정의하는 <img> 요소의 속성 중 하나이다. <img> 요소에서는 이미지의 파일명(filename), URL(src), 폭(width), 높이(height), 대체 텍스트(alt) 등을 속성을 정의하는데, 여기서 대체 텍스트를 alt 속성이라고 한다.
alt 속성의 역할은?
어떤 이유로 페이지에서 이미지를 로드하지 못할때 이를 대체해서 나타난다. 또한, 구글봇이 웹 페이지를 크롤링할 때 파일명과 함께 alt 속성을 참고하므로 이를 적절히 활용하면 검색에 노출되는데 도움을 준다. 참고로, 페이지가 이미지를 로드하지 못하는 이유는 다음과 같다.
1) 사용자의 인터넷 속도가 느린 경우
2) 브라우져의 설정값이 페이지의 이미지 로드를 허용하지 않는 경우
2) 시각 장애인 등의 사용자가 스크린 리더와 같이 보조 기술을 사용할 때
이미지 파일명과 alt 속성 부여 기준
구글 SEO 기본 가이드의 이미지 최적화를 참고하면 간단하지만 설명이 담겨있어야 하고, 사진1, 그림1 등과 같이 일반적이 이름은 피해야한다고 한다.
alt 속성과 파일명 부여 방법
1. 이미지의 파일명을 원하는 내용으로 수정한 후 블로그에 업로드 한다.
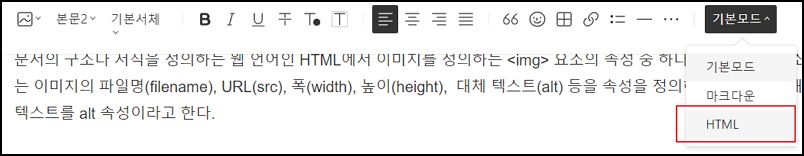
<img> 요소에 파일명을 부여하려면 업로드하는 이미지의 이름을 원하는 내용으로 작성해 두면 자동으로 반영이 된다. 블로그 서식 메뉴에서 '기본모드'를 'HTML'로 변경하면 하기와 같이 filename 속성에 파일 이름이 반영되어 있는 것을 확인할 수 있다.



2. 삽입한 이미지를 클릭한 후 나타나는 편집창의 오른쪽 '대체 텍스트 삽입'을 클릭한다.
티스토리 블로그에서는 alt 속성을 간단하게 추가할 수 있는 기능을 제공하고 있다. 이미지 선택후 나타나는 편집창의 도구를 이용해 넣고싶은 텍스트를 작성하고 확인을 누르면 된다. HTML 모드에서 확인을 해보면 하기 그림과 같이 alt 속성에 작성한 텍스트가 삽입되어 있는 것을 확인할 수 있다.


'수익형 블로그 운영' 카테고리의 다른 글
| 블로그 키워드 검색량 분석-네이버 검색광고 활용 (0) | 2022.08.12 |
|---|---|
| [구글 애드센스로 돈 벌기] 안동수(풍요) 책 요약 (0) | 2022.08.10 |
| [구글에서 월급 받기: 구글 애드센스 마케팅] 박영훈, 윤종훈 지음 책요약 (0) | 2022.08.09 |
| 티스토리 블로그 포스트 URL을 문자로 생성하는 방법 (0) | 2022.08.08 |
| 티스토리 메타디스크립션의 중요성과 작성 방법 (1) | 2022.08.05 |
| 블로그 구글 검색 노출을 위한, H태그 활용 필요성과 방법 (0) | 2022.08.04 |
| 구글 애드센스 가입 신청 방법 (0) | 2022.08.01 |
| 티스토리 블로그 네이버 검색되는 방법 (0) | 2022.07.30 |