반응형
위 첨자 적용 : HTML 모드에서 텍스트 앞 뒤에 <sup>텍스트</sup> 넣기 ex) 적용 예시입니다텍스트
아래 첨자 적용 : HTML 모드에서 텍스트 앞 뒤에 <sub>텍스트</sub> 넣기 ex) 적용 예시입니다텍스트
티스토리 블로그 편집기에는 위 첨자나 아래첨자를 넣을 수 있는 기능이 없습니다. 상황에 따라 비고 등을 표시하기 위해 필요할 때가 있어 적용 방법을 공유하고자 합니다. 글쓰기 모드에서 상단의 기본모드를 HTML 모드로 변경한 후 위첨자는 <sup> 태그를, 아래첨자는 <sub> 태그를 씌우면 됩니다.
위첨자 넣기
우선 블로그 글쓰기 모드에서 본문에 원하는 내용을 기합니다. 예시로 '위 첨자 넣기 텍스트'라는 글을 써넣었습니다. 위 첨자를 적용하기 위해서는 오른쪽 상단의 HTML 모드로 진입해야 합니다.

HTML 모드로 진입하면 아래와 같이 화면이 바뀝니다. 바뀐 모드에서 위첨자를 적용하고 싶은 텍스트를 찾습니다. 지금은 텍스트 내용이 적어서 찾기 쉽지만 내용이 많다면 'Ctrl + F'로 텍스트를 찾으면 빠르게 찾을 수 있습니다.

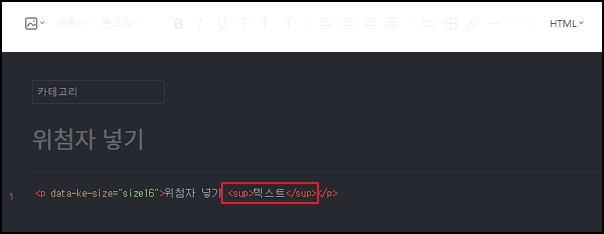
원하는 텍스트를 찾았다면, 해당 텍스트 앞쪽에 <sup>를, 뒤쪽에 </sup>를 입력합니다.

<sup> 태그를 입력한 후에 기본 모드로 돌아와 위 첨자가 적용되었는지 확인합니다. 아래와 같이 텍스트라는 글에 위첨자가 적용된 것을 확인할 수 있습니다.

아래 첨자 넣기
위 첨자를 넣을 때와 동일하게 HTML 모드에 접근한 다음 원하는 텍스트 앞에 <sub>를 텍스트 뒤에 </sub>를 넣으면 됩니다. 아래와 같이 텍스트라는 글자가 아래 첨자로 표기된 것을 확인할 수 있습니다.

반응형
'수익형 블로그 운영' 카테고리의 다른 글
| 티스토리 블로그 오디세이 스킨 본문 글자 크기, 줄 간격 변경하기 (0) | 2022.09.12 |
|---|---|
| 블로그 스크롤 진행률(Progress bar) 표시 및 원하는 색상 적용하기 (0) | 2022.09.09 |
| 티스토리 블로그 단축키 정리 (0) | 2022.09.05 |
| 티스토리 글감 검색 기능 업데이트 (0) | 2022.08.30 |
| 아직도 글 수정으로 티스토리 블로그 카테고리를 변경하고 있나요? (0) | 2022.08.30 |
| 태그의 역할과 블로그에 미치는 영향 (0) | 2022.08.24 |
| 티스토리 블로그 본문에 없는 대표 이미지 사용법 (0) | 2022.08.21 |
| 애드센스 승인 후기 (2) | 2022.08.20 |