ScreenToGif라는 무료 프로그램을 이용해 여러 장의 사진을 GIF 파일로 변환하는 방법(일명 움짤 만들기)에 대해 알아보겠습니다. 원하는 여러 장의 사진을 불러온 후 지연 시간(이미지 간 전환 시간)을 입력하고 저장만 하면 됩니다. 자세한 방법은 아래 내용을 확인해주시길 바랍니다.
1. ScreenToGif 편집기 실행
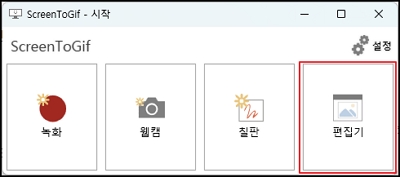
우선 ScreenToGif 프로그램을 실행한 후 편집기를 엽니다.

2. 편집 대상 사진 불러오기
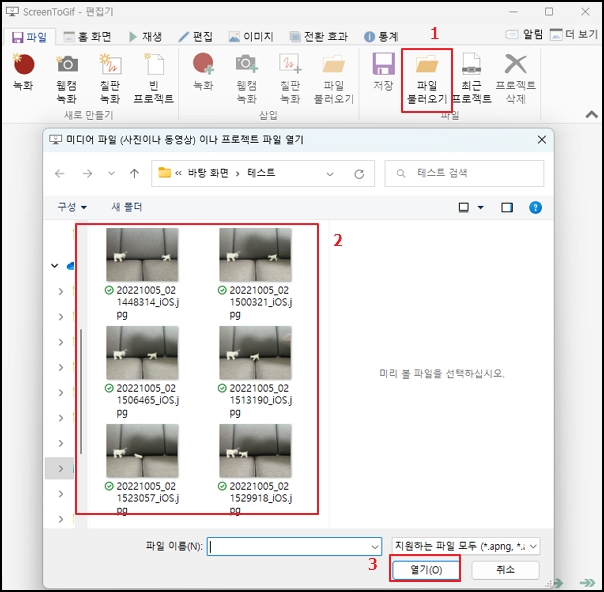
편집기에서 파일 불러오기를 선택한 후 GIF 파일로 만들고 싶은 이미지 여러 장을 Ctrl + 클릭 또는 드래그하여 선택한 후 열기를 클릭합니다. 참고로 사용하는 이미지의 사이즈가 동일해야 GIF 파일로 변환할 수 있습니다.

혹시 다른 사이즈의 이미지를 사용해야 할 경우가 있다면, 하기 포스팅을 참고해서 사진 크기를 조정하길 바랍니다. 예시에서는 가로폭의 크기만 맞춰줬지만, GIF 파일을 만들려면 가로 세로 크기를 모두 동일하게 맞춰야 합니다.
포토스케이프로 여러장의 사진 크기 한번에 조정하기
포토스케이프를 이용해 여러 장의 사진 크기를 한 번에 조정하는 방법을 알아보겠습니다. 포토스케이프의 '사진 뷰어'에서 Ctrl 키를 눌러 여러 장의 사진을 선택한 후 마우스 우클릭하여 나타난
alto3.tistory.com
3. GIF 파일 재생 테스트 및 지연 시간 변경
편집 대상 사진을 불러왔다면, 우선 상단의 편집 기능에서 하단의 재생 버튼을 눌러 GIF 파일을 재생해봅니다. 기본으로 설정되어 있는 프레임간 지연 시간이 짧게 설정되어 있기 때문에 보통은 너무 빠르게 재생된다고 느낄 수 있습니다.


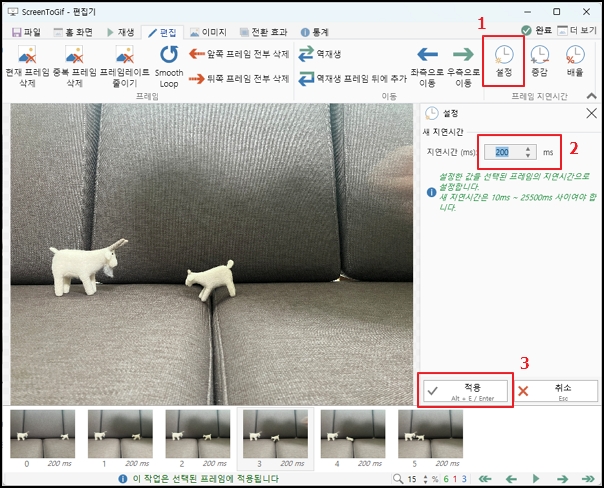
재생 속도를 변경하려면 우선 하단의 여러 장의 사진 중 하나를 클릭한 후 Ctrl +A를 눌러 전체 사진을 선택해줍니다. 다음으로 상단 메뉴에서 프레임 지연 시간 > 설정을 선택해서 지연 시간을 변경해줍니다. 참고로, 지연 시간은 하나의 이미지에서 다음 이미지로 넘어가는 시간을 의미합니다. 단위는 ms로 되어 있어 1초로 설정하고 싶다면 1000 ms를 입력하면 됩니다.
이리저리 지연 시간을 바꿔가며 확인해보니 이번 GIF 파일의 경우 200 ms이 적정한 것 같습니다. 설정을 완료했다면 적용을 클릭해줍니다.


4. GIF 파일 사진 크기 변경
GIF 파일은 여러 장의 사진을 포함하고 있기 때문에 한 장의 사진보다 파일 크기가 훨씬 큽니다. 필요에 따라 사진 사이즈를 줄여서 파일 크기를 줄일 필요가 있습니다.
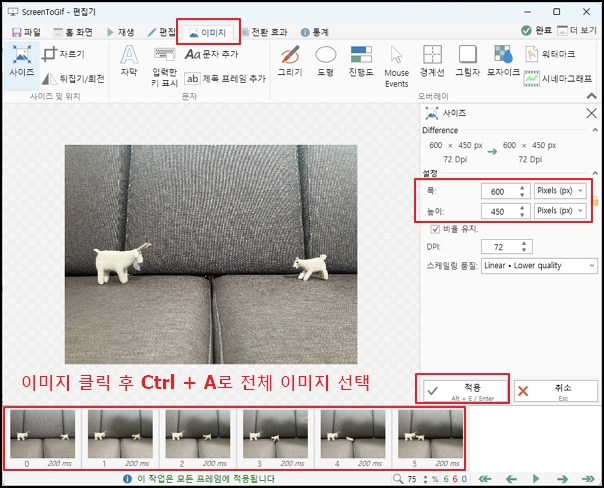
상단의 이미지 메뉴를 선택한 후 하단의 이미지 하나를 임의로 클릭하고 Ctrl + A로 전체를 선택해 줍니다. 다음으로 원하는 크기로 이미지 사이즈를 조정한 후 적용을 눌러줍니다.

5. 기타 편집 도구
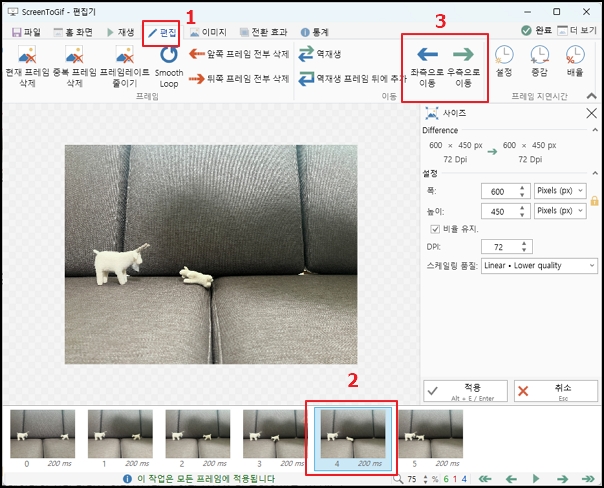
이동 > 좌측으로 이동 또는 우측으로 이동 기능
GIF 파일을 만들고 싶은 대상을 ScreenToGif 편집기로 불러왔지만, 이미지의 재생 순서를 바꾸고 싶을 경우가 있습니다. 이 경우 순서를 바꾸고 싶은 이미지를 선택한 후 상단의 메뉴에서 이동 > '좌측으로 이동' 또는 '우측으로 이동' 기능을 클릭하면 한 단계씩 이미지 위치를 변경할 수 있습니다.

전환 효과
각 이미지에서 다음 이미지로 바뀔 때 효과를 넣는 기능입니다. 효과는 페이드와 넘기기가 있습니다. 하나의 프레임을 선택하고 효과 길이와 전환 시간(ms, 밀리세컨드 단위로 되어 있음)을 입력하면 자동으로 전환 효과를 위한 프레임이 추가가 됩니다. 효과 길이는 프레임 사이에 들어가는 이미지 개수 정도로 생각하면 됩니다. 길게 설정할수록 자연스러운 효과를 줄 수 있습니다. 전환 시간은 추가된 전환 효과 프레임간의 시간 간격을 의미합니다. 주의할 부분은 각 프레임별로 하나씩 효과를 넣어줘야 한다는 것입니다.

다음 GIF 파일은 첫 번째 사진과 두 번째 사진 사이에만 페이드 효과를 넣은 예시입니다. 지금과 같은 동영상 이미지에는 어울리지 않지만, 슬라이드 쇼와 같은 효과가 필요할 때는 유용하게 활용할 수 있습니다.

'ScreenToGif' 카테고리의 다른 글
| GIF 파일 편집하기(자막 넣기) - ScreenToGif (0) | 2022.10.14 |
|---|---|
| GIF 파일 편집하기(프레임 수 줄여서 용량 줄이기) - ScreenToGif (0) | 2022.10.13 |
| 동영상 파일을 GIF 파일로 변환하기 - ScreenToGif (0) | 2022.10.10 |
| 움직이는 화면 GIF 파일로 캡처하기 -ScreenToGif (0) | 2022.10.09 |